百度小程序目前可支持H5资源替换,通过替换后移动端百度搜索结果可以直接索引小程序结果继承原有H5搜索流量,这样可以极大的提升用户访问体验。现有的替换是通过URL规则来实现,需要H5的URL和小程序路径信息有相同的参数才行,目前小程序端的文章、分类、页面都是基于ID的参数来获取,所以目前仅支持文章详情页链接规则里面使用文章ID的站点。

具体替换规则我们举例来说明
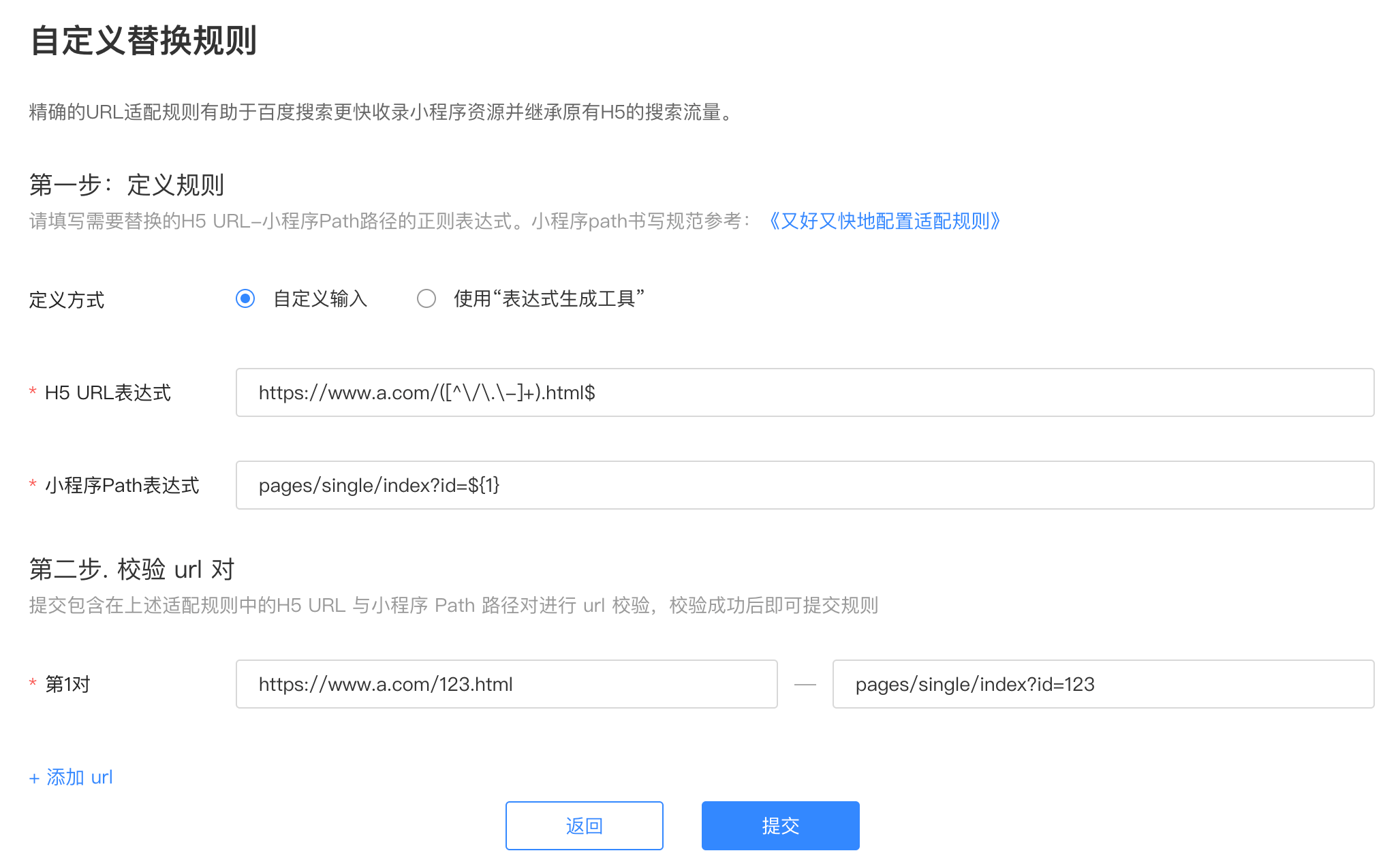
1、https://www.a.com/123.html的形式:
H5 URL表达式: https://www.a.com/([^\/\.\-]+).html$
小程序Path表达式: pages/single/index?id=${1}2、https://www.a.com/archives/123的形式:
H5 URL表达式: https://www.a.com/archives/([^\/\.\-]+)$
小程序Path表达式: pages/single/index?id=${1}3、https://www.a.com/fenlei/123.html的形式,即链接里面有分类别名:
H5 URL表达式: https://www.a.com/([\w\/]+)/([\d]+).html$
小程序Path表达式: pages/single/index?id=${2}4、https://www.a.com/?p=123的形式(默认链接):
H5 URL表达式: https://www.a.com/?p=([^\/\.\-]+)$
小程序Path表达式: pages/single/index?id=${1}从以上几个例子可以发现,小程序Path表达式差不多都是一样的,而H5的表达式只需要将文章页链接里面的文章ID替换成([^\/\.\-]+)即可。如有更多问题可通过服务单获取帮助。
推荐主题
一、本站上的部份代码及教程来源于互联网,仅供网友学习交流。如有侵权,无意侵害您的权益,请发送邮件至zhangshen#ahap.cn或点击右侧 联系我们,我们将尽快处理。
二、请勿将购买的资源教程转载或分享与他人!
二、请勿将购买的资源教程转载或分享与他人!


