其他主题有接口也可以使用
这个功能来自于https://github.com/515184405/barrage,版权归他所有。
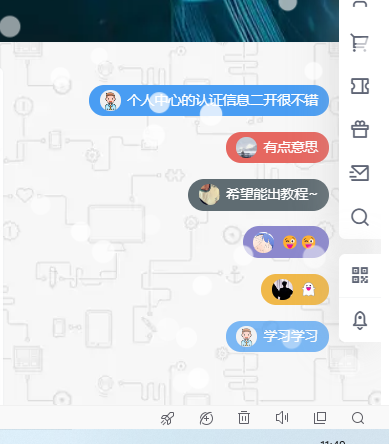
气泡如图:

CSS样式代码:
* {
padding: 0;
margin: 0;
}
a {
text-decoration: none;
}
.form-control {
display: inline-block;
width: auto;
padding: 6px 12px;
font-size: 14px;
line-height: 1.42857143;
color: #555;
background-color: #fff;
background-image: none;
border: 1px solid #ccc;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
-webkit-transition: border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
}
.btn {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: 400;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
-ms-touch-action: manipulation;
touch-action: manipulation;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
}
.btn-primary {
color: #fff;
background-color: #337ab7;
border-color: #2e6da4;
}
/*组件主样式*/
.overflow-text {
display: block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
opacity: 0;
clear: both;
padding: 0 10px;
border-radius: 10px;
box-sizing: border-box;
max-width: 100%;
color: #fff;
animation: colorchange 3s infinite alternate;
-webkit-animation: colorchange 3s infinite alternate;
/*Safari and Chrome*/
}
@keyframes colorchange {
0% {
color: red;
}
50% {
color: green;
}
100% {
color: #6993f9;
}
}
#Danmu {
height: 275px;
overflow: hidden;
position: fixed;
z-index: 0;
max-width: 100%;
right: 50px;
bottom: 30px;
}
.overflow-text {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
opacity: 0;
padding: 3px 10px;
border-radius: 10px;
box-sizing: border-box;
max-width: 100%;
color: #fff!important;
animation: colorchange 3s infinite alternate;
-webkit-animation: colorchange 3s infinite alternate;
}
#Danmu li {
display: flex;
opacity: 0;
border-radius: 20px;
color: #fff;
padding: 5px 10px 5px 10px;
clear: both;
font-size: 13px;
height: 30px;
float: right;
line-height: 20px;
}
#Danmu li i {
padding-left: 3px;
padding-right: 3px;
}
#Danmu .info_zianv {
text-decoration: underline;
font-weight: 600;
color: #fff;
}
#Danmu .info_zianv:hover {
color: #fff!important;
}
#Danmu li a:first-child {
margin-right: 6px;
width: 20px;
}
#Danmu li a:last-child,#Danmu li a:last-child font {
color: #fff !important;
}
#Danmu li a:last-child n {
text-decoration: underline;
margin: 0 5px;
}
#Danmu li img {
width: 20px;
height: 20px;
border-radius: 100%;
vertical-align: inherit;
margin-right: 6px;
}
@keyframes colorchange {
0% {
color: red;
}
50% {
color: green;
}
100% {
color: #6993f9;
}
}
@media (max-width: 780px) {
#Danmu {
right: 0;
bottom: 5px;
}
}JS代码:
/**
姓名:冯宇
site: http://fy.035k.com
更新时间 :2018-04-03
QQ : 515184405
github : https://github.com/515184405/barrage 还有一些其他的项目哦,欢迎star
**/
$.fn.barrage = function(opt) {
var _self = $(this);
var opts = { //默认参数
data: [], //数据列表
row: 5, //显示行数
time: 2500, //间隔时间
gap: 15, //每一个的间隙
direction: 'bottom right', //方向
ismoseoverclose: true, //悬浮是否停止
}
var settings = $.extend({}, opts, opt); //合并参数
var M = {},
Obj = {};
Obj.data = settings.data.data;
M.vertical = settings.direction.split(/\s+/)[0]; //纵向
M.horizontal = settings.direction.split(/\s+/)[1]; //横向
M.bgColors = ['#f79a3e', '#e66760', '#5382af', ' #aea79f', '#37b8af', '#008b5d', ' #f0b849', '#499df3',
' #5f6c72', ' #8c88cd'
]; //随机背景色数组
Obj.arrEle = []; //预计存储dom集合数组
M.barrageBox = $('<div id="Danmu""></div>'); //存所有弹幕的盒子
M.timer = null;
var createView = function() {
var randomIndex = Math.floor(Math.random() * M.bgColors.length);
var ele = $('<li class="overflow-text" style="opacity:0;text-align:' + settings.direction.split(/\s+/)[
1] + ';float:' + settings.direction.split(/\s+/)[1] + ';background-color:' + M.bgColors[
randomIndex] + '"; ><a class="img" target="_blank" href="' + (Obj.data[0].user.link ? Obj
.data[0].user.link : "javascript:;") + '"><img src="' + Obj.data[0].user.avatar +
'"width="40" height="40"></a>' + Obj.data[0].content + '</li>');
var str = Obj.data.shift();
ele.animate({
'opacity': 1,
'margin-bottom': settings.gap
}, 1000)
M.barrageBox.append(ele);
Obj.data.push(str);
if (M.barrageBox.children().length > settings.row) {
M.barrageBox.children().eq(0).animate({
'opacity': 0,
}, 300, function() {
$(this).css({
'margin': 0,
}).remove();
})
}
}
M.mouseClose = function() {
settings.ismoseoverclose && (function() {
M.barrageBox.mouseover(function() {
clearInterval(M.timer);
M.timer = null;
}).mouseout(function() {
M.timer = setInterval(function() { //循环
createView();
}, settings.time)
})
})()
}
Obj.close = function() {
M.barrageBox.remove();
clearInterval(M.timer);
M.timer = null;
}
Obj.start = function() {
if (M.timer) return;
_self.append(M.barrageBox); //把弹幕盒子放到页面中
createView(); //创建试图并开始动画
M.timer = setInterval(function() { //循环
createView();
}, settings.time)
M.mouseClose();
}
return Obj;
}
$.ajax({
type: "POST",
data: {
},
url: '', //api地址
success: function(data) {
var Obj = $('body').barrage({
data: data,
//数据
row: 6,
//显示行数
time: 2500,
//时间
gap: 15,
//间隙
ismoseoverclose: true,
//悬浮是否停止
})
if ($('#Danmu').length == 0) {
Obj.start();
}
}
});
如果主题没有引入jquery.min.js,需要自己引入。
在页脚文件引入css和js:
<link rel="stylesheet" href="/wp-content/themes/css.css">
<script type="text/javascript" src="/wp-content/themes/js.js"></script>
提供下载的修复了占位置的问题,有弹幕的地方无法点击问题。
一、本站上的部份代码及教程来源于互联网,仅供网友学习交流。如有侵权,无意侵害您的权益,请发送邮件至zhangshen#ahap.cn或点击右侧 联系我们,我们将尽快处理。
二、请勿将购买的资源教程转载或分享与他人!
二、请勿将购买的资源教程转载或分享与他人!




这个人很懒,什么都没有留下!
积分不够。。。
互联网搬运工dsf
喝水不忘挖井人,谢谢站长,已部署成功,然后自己也写了个教程?
https://bbs.zhiqan.com/14052.html
ahap钻石lv8VIPM
@老白
小木屋运营
这玩意没意思,我做好后就不玩了
互联网搬运工dsf
哈哈 可以设置来跳转吗
ahap钻石lv8VIPM
@老白
小木屋运营
啥?
互联网搬运工dsf
私信了?
互联网搬运工dsf
这个人很懒,什么都没有留下!
怎么我捣鼓半天还没显示?
ahap钻石lv8VIPM
@九折
小木屋运营
看看是啥报错
这个人很懒,什么都没有留下!
也没显示报错,就啥都没有?,搞不懂,上面的代码文件是直接上传么
ahap钻石lv8VIPM
@九折
小木屋运营
上传后需要引入的
这个人很懒,什么都没有留下!
有偿您帮我远程一下呗,话说好多人拿你这个买好几十,上次看到个卖98
ahap钻石lv8VIPM
@九折
小木屋运营
98那个功能多,我这个只有评论
这个人很懒,什么都没有留下!
没啥功能,就跟你一样
这个人很懒,什么都没有留下!
有点懵?
ahap钻石lv8VIPM
@梦飞科技Joker
小木屋运营
怎么啦?
萌小七进士lv4
二次元萌新
学习u
萌小七进士lv4
@萌小七
二次元萌新
啊看看
这个人很懒,什么都没有留下!
更新过后,手机端不显示了。。。
ahap钻石lv8VIPM
@剑去了无痕
小木屋运营
手机的我给屏蔽了
ahap钻石lv8VIPM
@剑去了无痕
小木屋运营
手机需要显示的话 把Danmu.css中最底部的 @media (max-width: 780px) {
#Danmu {
display: none;
}
}删掉或注释
这个人很懒,什么都没有留下!
谢谢大佬
这个人很懒,什么都没有留下!
url: ”, //api地址 站长你好,这个api地址怎么填呢
蓝宝网络科技工作室黄金lv6VIPAM
@剑去了无痕
官方账号
网站地址/wp-json/b2/v1/getNewComments 参数填写count:20(或任意数字),paged: 1
这个人很懒,什么都没有留下!
{“code”:”rest_no_route”,”message”:”u672au627eu5230u5339u914dURLu548cu8bf7u6c42u65b9u5f0fu7684u8defu7531u3002″,”data”:{“status”:404
这里是404,是不是表示接口有问题。
蓝宝网络科技工作室黄金lv6VIPAM
@剑去了无痕
官方账号
你直接访问的?
这个人很懒,什么都没有留下!
不显示评论,奇怪
ahap钻石lv8VIPM
@剑去了无痕
小木屋运营
链接发来看看
互联网搬运工dsf
body标签,b2主题会吞评论
互联网搬运工dsf
大佬,b2主题有没有引入jquery.min.js,直接加CSS和js就行了吗?
ahap钻石lv8VIPM
@老白
小木屋运营
b2有jquery.min.js
互联网搬运工dsf
我是单独创建的css和js来存放的,最后在footer.pho底部标签之前引用的,但是前台没效果,最新评论是12分钟的
ahap钻石lv8VIPM
@老白
小木屋运营
下方的$.ajax 您有看到吗?对,他就是请求api获取评论等信息的。
互联网搬运工dsf
哈哈 好的 谢谢站长分享?
互联网搬运工dsf
站长原来的个人中心样式咋又恢复默认了,之前那个很漂亮啊?
ahap钻石lv8VIPM
@老白
小木屋运营
更新了
这个人很懒,什么都没有留下!
?