-
美化WordPress默认登录页
将下面的代码添加到WordPress主题的“functions.php”文件中即可。 PHP代码: /** * 美化Wordpress登录页 By 一为 * 原文地址:https://www.iowen.cn/chundaimameihuawordpressmorendengluye/ */ function io_login_header(){ echo '<div class=…...
- 0
- 1
- 315
-
HTML滚动方块代码
从右往左的动画~ HTML代码: <div class="wrapper-logo"> <div class="marquee"> <div class="marquee__group"> <div class="item-logo"> <img src="…...
- 0
- 0
- 212
-
仿哔哩哔哩网站页面回顶部的火箭
html代码: <div class="to-top"></div> css代码: /*小火箭*/ .to-top { position: fixed; display: none; bottom: 100px; right: 20px; width: 62px; height: 85px; cursor: pointer; background-ima…...
- 0
- 1
- 628
-
B2小木屋子主题1.0.0重构版更新
旧版本的小木屋子主题已不再维护! 因重构版的子主题框架更换,重构版与旧版本的子主题数据不同,因此主题需要重新去配置,以前的配置的数据将无法使用,包括实名认证、违法举报、用户靓号、文章角标等。 适配新版本的B2主题v4.2.0 新增文章幻灯片 新增网站变灰 新增两种点击效果 新增维护模式 新增客服列表 新增自定义代码 新增两个小工具 新增子主题设置参数备份 新增两处广告位(首页的文章列表,圈子的帖子…...
- 1
- 1
- 1.5k
-
wordpress开启维护模式
该效果仅适用于前端,不影响到后台。 $blogname = get_bloginfo('name'); $main_maintain = '<div id="xmw-maintain"><h1>很抱歉</h1><h2>网站正在维护,请稍后再试。</h2> <div class=&qu…...
- 0
- 1
- 541
-
小工具-日期、古诗一言html
1、后台添加[自定义HTML小工具] 这里就不在说如何添加自定义HTML小工具了,把它添加到侧边,然后把下面的代码放进去,然后保存就好啦!【如果报错无法保存,请把style标签里的CSS样式放到主题设置的“自定义CSS样式”里就可以了】 效果图: <style type="text/css"> .wiiuii-suiji-main span{color:#fff}.…...
- 0
- 2
- 738
-
7b2圈子顶部添加文字滚动通知
效果:https://www.ahap.cn/circle 1、打开7b2主题的TempParts/circle/circle-form.php文件 2、搜索代码: class="circle-top" 3、在此代码上面添加下方的文字滚动通知代码 代码:...
- 1
- 39
- 1.1k
-
修改7b2文章列表样式-网格模式
先看效果图 PC版本 手机版本 仅修改了网格模式的样式,其它模式未修改,后台可以自定义左上角的角标以及选择对应颜色。 后台自定义文章的角标 本站未做,图中为本地测试站! 教程:...
- 0
- 0
- 1.6k
-
7b2主题,文章中添加渐变框
效果如下: 迷幻紫色 天空之镜 蓝色提示框标题内容 替换文件b2/Assets/admin/gd_block.js, 文件下载: 函数: 放入主题的functions.php中,或新建一个文件,require_once()方式引入。 function toz($atts, $content=null){ return '<div id="sc_notice"&g…...
- 0
- 2
- 6k
-
WordPress 主题添加鼠标跟随特效
将下面代码添加到当前主题函数模板 functions.php 最后: function zm_mouse_cursor() { ?> <!-- 必须的DIV --> <div class="mouse-cursor cursor-outer"></div> <div class="mouse-cursor cursor-…...
- 0
- 0
- 5.1k
-
7b2主题更改登录弹窗
WordPress的柒比贰主题登录弹窗美化版,自适应H5。 账号登录 账号注册 密码找回 页面源码来源于网络。 仅改变了外观 代码: 以上代码有任何问题请联系站长解决。 购买后可联系站长远程免费装。...
- 0
- 1
- 6.8k
-
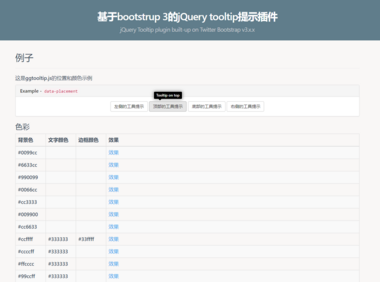
基于bootstrap3响应式Tooltip提示插件
图中的提示框就是效果 因本主题有接入Tooltip,只需调用即可,没有再接入此插件。 ggtooltip.js是一款非常实用的基于bootstrap 3.X的jQuery tooltip提示插件。该bootstrap jQuery tooltip插件实用简单,支持在4个方向上像素tooltip信息,支持修改tooltip的背景色、前景色和边框颜色。该jQuery tooltip插件实用简单,支持在…...
- 0
- 2
- 5.8k
-
7b2主题顶部增加切换昼夜按钮
刚学习的一点点JavaScript知识派上用场了,JavaScript代码改编别人的。 白天: 夜晚: JavaScript代码: 修改顶部文件:...
- 0
- 4
- 7.3k
-
WordPress7b2主题弹窗公告美化
Css代码: .gg-box .modal-content { width: 28rem; overflow: hidden; margin-top: 0; } .gg-box-title .gg-title { width: 100%; text-align: center; padding: 0!important; } .modal-content .gg-box-title h2 { fo…...
- 0
- 1
- 5.7k
-
wordpress留言板页面
Ps:代码是我偷来的,自己改的。 一、下载后加压.php放到主题的根目录或Pages文件夹, 二、样式文件和脚本文件也需要引入,自行处理。 三、后台新建一个页面,模板选择留言板。...
- 0
- 1
- 8.4k
-
鱼群跳跃 – WordPress区块
调用了两个JS文件 <div id="j-fish-skip"><canvas width="1913" height="150"></canvas></div> <script src="./js/jquery.min.js"></script>…...
- 0
- 0
- 5.5k
-
WordPress 添加鼠标跟随特效
分享个鼠标跟随特效,给喜欢花花草草的朋友们。这个鼠标跟随特效还是很酷,不是那种鼠标后面跟随一大堆零零碎碎的,仅一个圆圈跟随鼠标指针,当遇到超链接圆圈会变成半透明的背景,国外网站常见的一种的特效,具体效果看本站。 将下面代码添加到当前主题函数模板 functions.php 最后: // 加载jquery开始,如果主题已加载不加这段。 function zm_jquery_script() { wp…...
- 0
- 0
- 6.6k
-
一行代码让你网站菜单图标旋转起来
在自己网站主题的CSS中加入以下代码: .fa-spin { animation: 2s linear 0s normal none infinite running fa-spin; } 在WordPress后台,将“fa-spin”添加到菜单中要旋转的图标代码的“class”中。 <svg class="icon fa-spin" aria-hidden="…...
- 0
- 0
- 4.6k
-
WordPress网站添加一个时光轴页面
代码 使用教程(针对萌新) 首先你得懂得怎么在网站页面或者文章页面插入HTML代码,O(∩_∩)O哈哈~。主题不同,所使用的编辑器不同。星语社长主题使用的是古腾堡编辑器,而且使用经典编辑器时间不长,所以以古腾堡编辑器进行教程: 第一步:进入后台-->新建页面或者写文章(随便你,一般建议建在页面里) 第二步:进入编辑页面 ---> 添加区块 ---> 格式 ---> 自定义H…...
- 0
- 1
- 7.4k
-
网站自定义鼠标右键菜单
网站自定义右键菜单 我们在网页中很多都有右键菜单的功能,一般点击右键显示的是浏览器默认的菜单选项,那么我们直接通过css+js实现html的右键菜单! 代码: <!--右击列表--!> <script src="https://cdn.jsdelivr.net/npm/sweetalert2@8"></script><style typ…...
- 0
- 1
- 7k
WordPress美化
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!
×
{{item.name}}
{{_item.name}}
勋章信息
×
暂未获得
|