该效果仅适用于前端,不影响到后台。

$blogname = get_bloginfo('name');
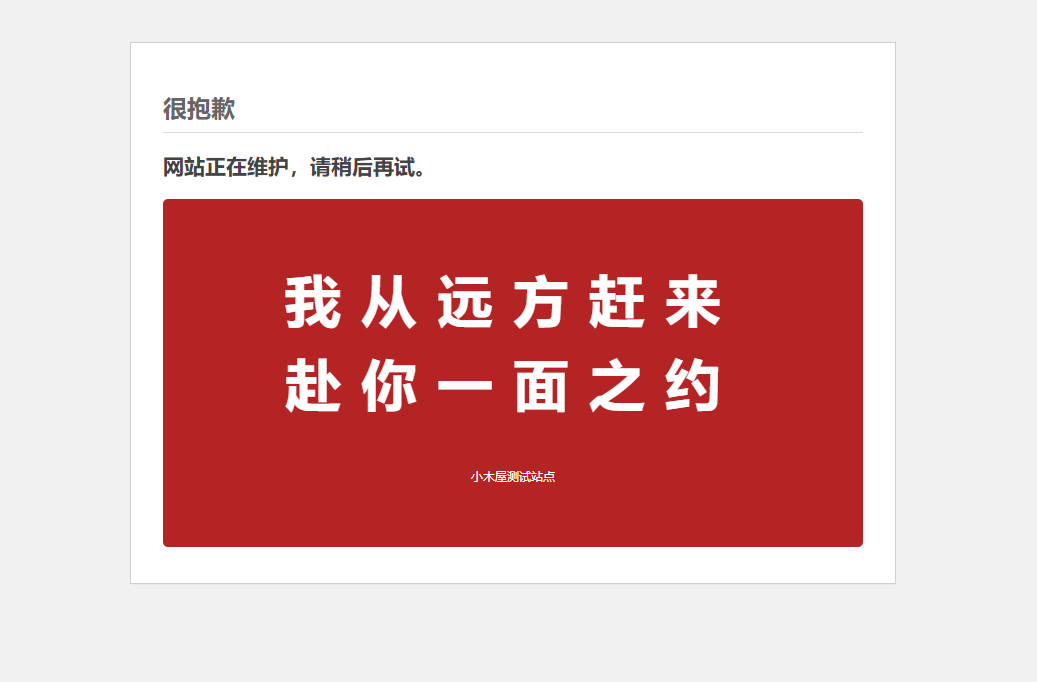
$main_maintain = '<div id="xmw-maintain"><h1>很抱歉</h1><h2>网站正在维护,请稍后再试。</h2> <div class="main"><h2 class="n-title">我从远方赶来<br>赴你一面之约</h2><p class="n-meat"><span style="font-size: 12px;">' . $blogname . '</span></p></div></div><style type="text/css">#xmw-maintain .main {text-align: center;padding-top: 10px;color: #fff;background-color: #b52424;border-radius: 5px;}#xmw-maintain .n-title {font-size: 4em;margin-bottom: 5px;letter-spacing: 20px;}#xmw-maintain .n-meat {font-size: 2em;padding-bottom: 2em;}@media screen and (max-width:768px){ #xmw-maintain .n-title{font-size: 1.5em;}}</style>';
wp_die($main_maintain, '站点维护中 - ' . $blogname, array('response' => '503'));子主题已集成。
一、本站上的部份代码及教程来源于互联网,仅供网友学习交流。如有侵权,无意侵害您的权益,请发送邮件至zhangshen#ahap.cn或点击右侧 联系我们,我们将尽快处理。
二、请勿将购买的资源教程转载或分享与他人!
二、请勿将购买的资源教程转载或分享与他人!



AHAP钻石lv8VIPAM
AHAP运营
1