
html代码:
<div class="to-top"></div>css代码:
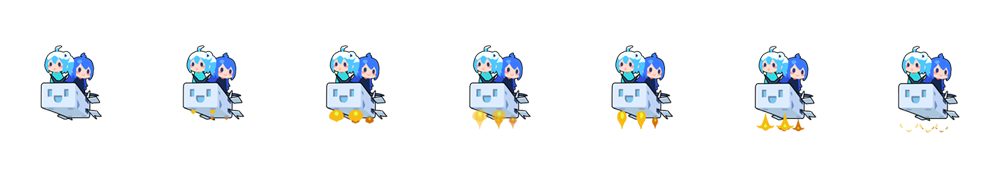
/*小火箭*/
.to-top {
position: fixed;
display: none;
bottom: 100px;
right: 20px;
width: 62px;
height: 85px;
cursor: pointer;
background-image: url(图片地址);
background-position: -40px -44px;
transition: transform 0.3s ease-in;
transform: translateY(0);
z-index: 999;
}
.to-top:hover {
animation: up-top .4s steps(1) infinite;
}
.to-top.fly {
transform: translateY(-1000px);
}
@keyframes up-top{
0% {
background-position-x: -40px;
}
16.5% {
background-position-x: -183px;
}
33% {
background-position-x: -326px;
}
49.5% {
background-position-x: -469px;
}
66% {
background-position-x: -612px;
}
82.5% {
background-position-x: -755px;
}
100% {
background-position-x: -40px;
}
}js代码:
function toggleToTopVisibility() {
if ($(window).scrollTop() > 0) {
$(".to-top").fadeIn(100);
} else {
$(".to-top").fadeOut(100);
}
}
toggleToTopVisibility();
$(".to-top").click(function() {
$(this).addClass("fly");
setTimeout(() => {
$(this).removeClass("fly");
}, 300);
$("html, body").animate({ scrollTop: 0 }, "fast");
});
$(window).scroll(toggleToTopVisibility);图片地址:https://img.ahap.cn/files/2023/12/20231201145812632.png
如果您是子主题用户,您可以将代码放在后台子主题设置->基本设置->插入代码的菜单中
一、本站上的部份代码及教程来源于互联网,仅供网友学习交流。如有侵权,无意侵害您的权益,请发送邮件至zhangshen#ahap.cn或点击右侧 联系我们,我们将尽快处理。
二、请勿将购买的资源教程转载或分享与他人!
二、请勿将购买的资源教程转载或分享与他人!



燊举人lv3
认证用户